Note:🚨 Because this app can approve Slack Connect invites, apps with this feature can only be installed by a workspace owner or admin. Read more about the
conversations.connect:managescope here. 🚨
This project aims to speed up the time to understand & implement automations with Slack Connect APIs. This project aims to be the baseline on which a few different automations can be built, such as:
- Disconnect channels automatically (based on a date picked at channel creation time)
- Customize org settings for auto approval to speed up creating multiple channels between the same two organizations
- App Configuration
- Install the App
- Add the App to a Channel
- Send a Slack Connect Invite
- (Optional) Send a Slack Connect Invite using User ID
- (Optional) Create Custom Slack Connect Settings to Never Require Approval
- Accept the Slack Connect Invite
- Approve the Slack Connect Invite
- Disconnect the Channel
- Conclusion
Before getting started, make sure you have a development workspace where you have permissions to install apps. If you don’t have one setup, go ahead and create one.
- Open https://api.slack.com/apps/new and choose "From an app manifest"
- Choose the workspace you want to install the application to
- Copy the contents of manifest.json into the text box that says
*Paste your manifest code here*(within the JSON tab) and click Next. Make sure to change the URLs on themanifest.jsonin three specific places, as shown in the screenshot below.
- Review the configuration and click Create
- Click Install to Workspace and Allow on the screen that follows. You'll then be redirected to the App Configuration dashboard.
- Click on
Manage Distributionand then make sure all boxes have green check marks. SelectRemove Hard Coded Information, check the box and thenActivate Public Distribution.
Before you can run the app, you'll need to store some environment variables.
- Copy
.env.sampleto.env - Click Basic Information from the left hand menu. There, in the
App Credentialsyou should see yourSLACK_CLIENT_ID,SLACK_CLIENT_SECRET, andSLACK_SIGNING_SECRET. Click onShowand copy and paste those values into your.envfile. - This app uses (the free version of) MongoDB. You'll need to provide your MongoDB username, password, and database name in the
.envfile:DB_USERNAME,DB_PASSWORD, andDB_NAME. You can feel free to leave the DB_NAME asslack_connect_test. - Lastly, you'll need to set the
CLUSTERenv variable. To do this, you'll need your connection info to be able to connect to your MongoDB cluster. Please follow the below screenshots to see your cluster information to be able to set theCLUSTERenv variable.
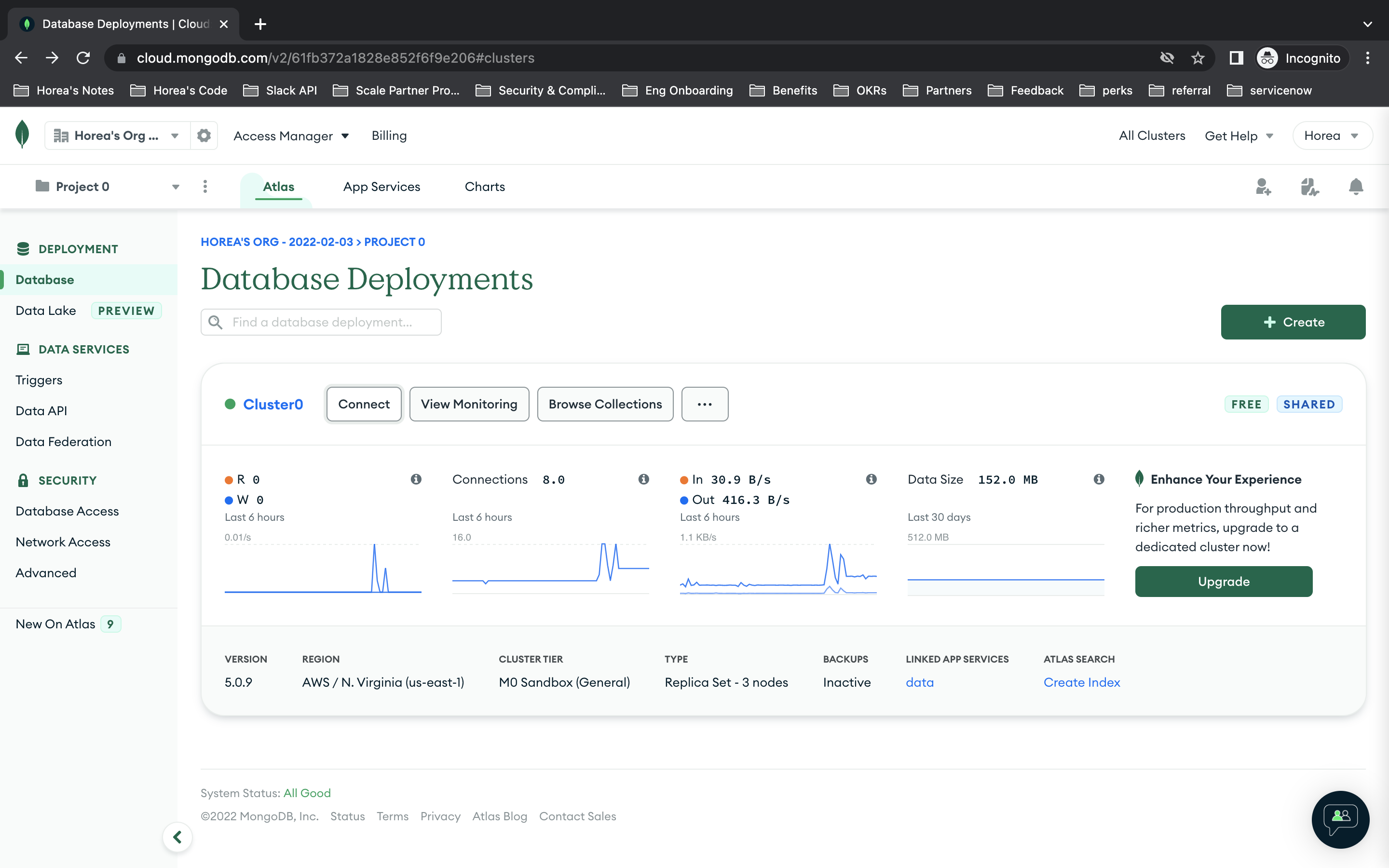
First, click on Database from the left side bar, under Deployments.

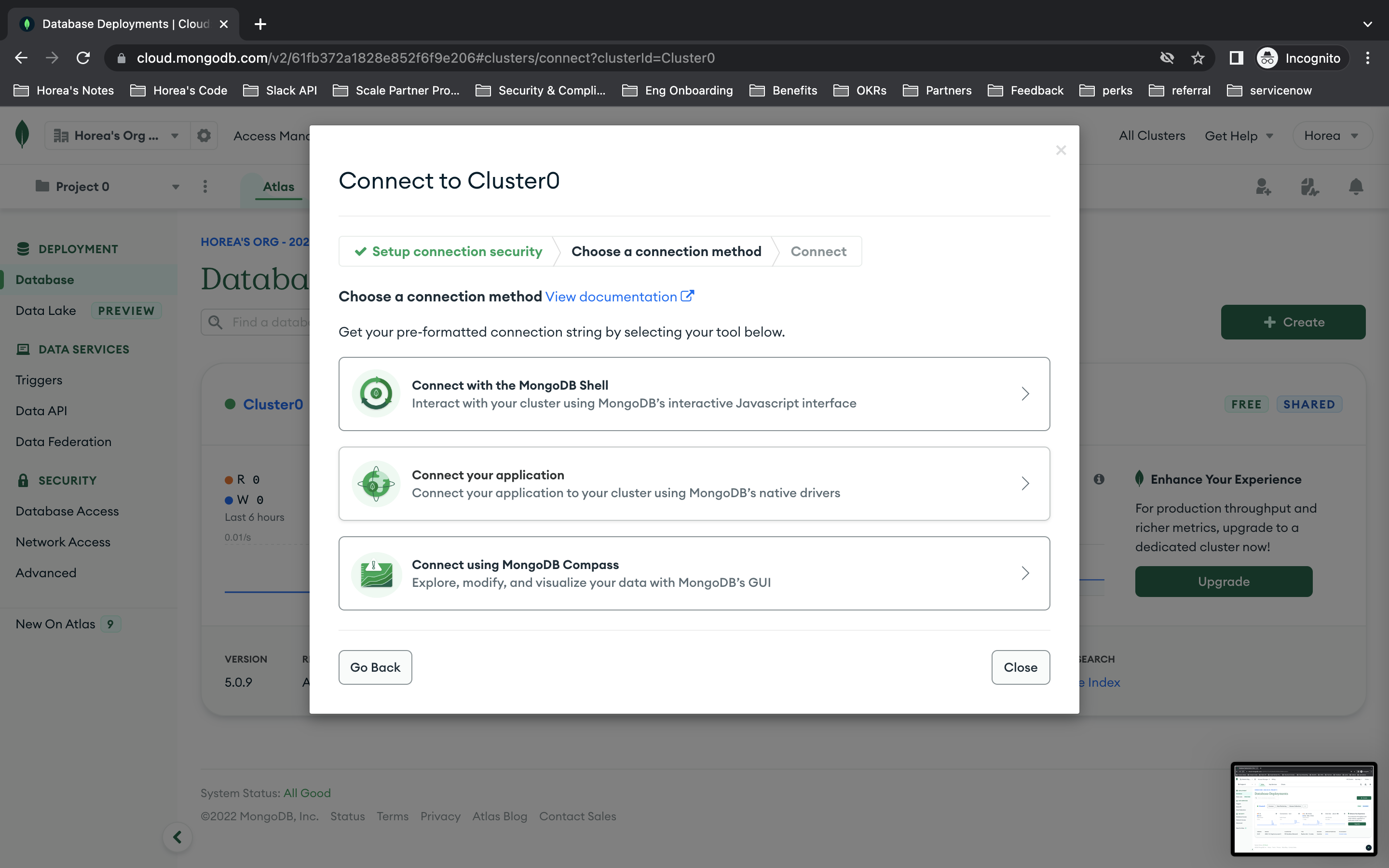
Next, click on Connect next to Cluster0. Note that your cluster may be named differently. You should see the following after you click on Connect.

Lastly, click on connect your application.

There you should see your cluster info. Mine is cluster0.yvswg. Yours should look different. Copy your connection string as and paste it in your
.env file. See my example of my cluster info in env.sample here.
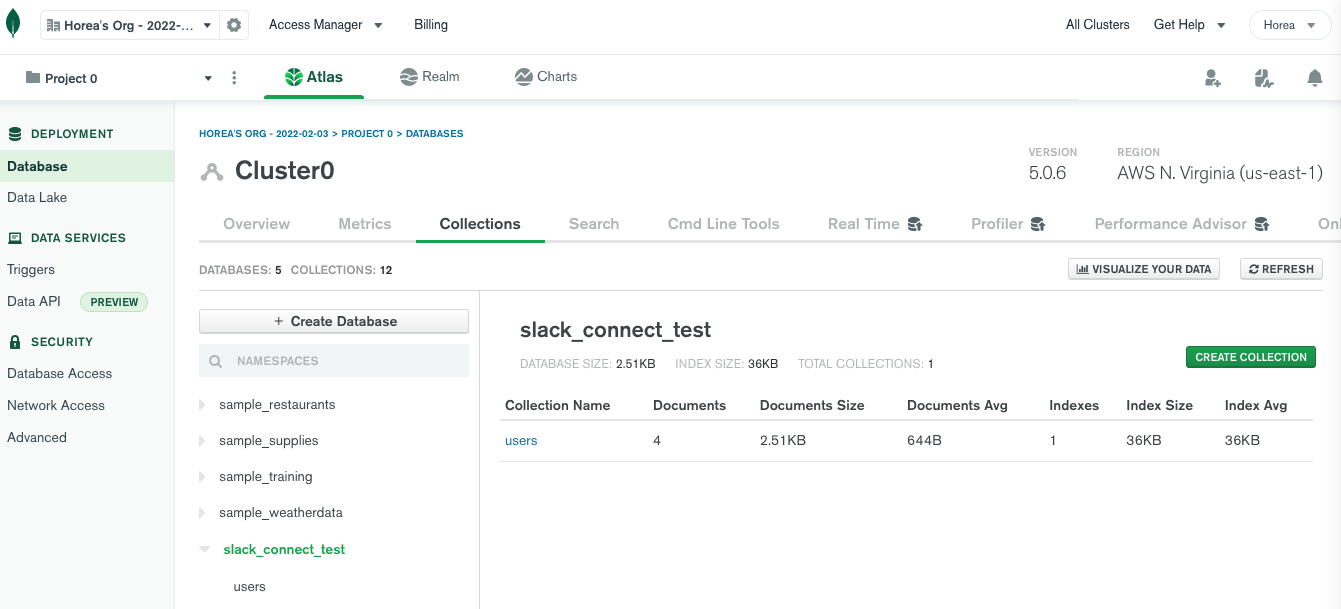
Below, you can see a screenshot of my database configuration. The DB_NAME is slack_connect_test
and the collection is named users.
That's it! You now have all the info to set your environmental variables to connect to your MongoDB cluster.
Don't forget to save your
.envand then runsource .envto set your env variables.
npm install
npm start
manifest.json is a configuration for Slack apps. With a manifest, you can create an app with a pre-defined configuration, or adjust the configuration of an existing app.
app.js is the entry point for the application and is the file you'll run to start the server. This project aims to keep this file as thin as possible, primarily using it as a way to route inbound requests.
Every incoming request is routed to a "listener". Inside this directory, we group each listener based on the Slack Platform feature used, so /listeners/shortcuts handles incoming Shortcuts requests, /listeners/views handles View submissions and so on.
Great job! You're now ready to install the app using Slack's OAuth process.
Follow the steps below based on if you plan to use Ngrok or Glitch as a way to host your app. Either will work.
If you are using Ngrok, make sure you have started up ngrok, and have updated your app with the ngrok forwarding address in the following places:
- Update your event subscriptions request URL. It should look like the following:
https://3cb89939.ngrok.io/slack/events. Save this. - Update your interactivity request URL. It should look like the following:
https://3cb89939.ngrok.io/slack/events. Save this. - Go to OAuth & Permissions -> Redirect URLs. Add a new redirect URL. It should look like the following:
https://3cb89939.ngrok.io/slack/oauth_redirect. Save the URL.
This app uses app distribution / OAuth by default. When using OAuth, Slack requires a public URL where it can send requests. In this template app, we've used ngrok. Checkout this guide for setting it up.
Start ngrok to access the app on an external network and create a redirect URL for OAuth.
Note:🚨 Because this app can approve Slack Connect invites, apps with this feature can only be installed by a worksapce owner or admin. Read more about the
conversations.connect:managescope here. 🚨
Watch the video below (sound on) to understand how to install the app. Note that the video is showing the install path from a Ngrok URL. The base URL will always we different, based on if you are using Ngrok or Glitch, and depending on what your app is named on Glitch / what forwarding address is used in Ngrok.
installAppWorkspace.mov
Next, navigate to your install endpoint. Since we are using Bolt, this endpoint is automatically created for us from the Bolt package.
- If you are using Glitch (and assuming your app is hosted at
https://bolt-template-slack-connect.glitch.me), you can navigate tohttps://bolt-template-slack-connect.glitch.me/slack/installIf you are using Ngrok, it should look something likehttps://3cb89939.ngrok.io/slack/install - Click on the
Add to Slackbutton. - Pick a workspace to install the app to from the top-right corner.
- Click on the green
Allowbutton. - You will be redirected to the Redirect URL. Click on "Open Slack".
- Once you click on "Open Slack" your browser, you will be taken to the messages tab of your new Slack Connect Admin app! 🎉
Watch the video below (sound on) to understand how to add the app to a channel. First, we create a new channel, then we add the app to that channel.
addAppToChannel.mov
Watch the video below (sound on) to understand how to send an invite to a user outside of your current organization.
sendInvite2.mov
First, click on the Send Invites button.
Then, in the modal which pops up, choose the channel which you've just added the Slack Connect Admin App to.
In the email section, choose the email which coressponds to the workspace which you want to start a shared channel with.
Leave the rest of the sections blank and click on Invite. Lastly, click on View Invitations and you should see your
newly created inviation.
autoApprove.mov
Note:🚨 A tip about sending invites using the
user_idfield. If your app is already installed on both the inviting and the target organization, you can invite the app via User ID directly. This will result in the automatic accepting of the invite. Simply grab theuser_idfield. This is recommended for orgs that you have a close working relationship with. Read more here. 🚨
First, click on the Send Invites button.
Then, in the modal which pops up, choose the channel which you've just added the Slack Connect Admin App to.
In the user_id section, choose the user_id which coressponds to the bot
which has been installed on the target Organization (i.e. Organization which
will receive the invite).
Note:🚨 To find the
user_idof the app, simply click on the app's home (make sure it is the app which is installed on the target Organization), and then click on the App's name. From there, you should see theMember IDwhich starts with aU. That is theuser_idwhich you can use in the invite. 🚨
Leave the rest of the sections blank and click on Invite. Lastly, click on View Invitations and you should see your newly created inviation.
autoApproveSetting.mov
Now - if you've also created special rules in the Admin console of your Grid Organization, you can have it so that any accepted invite will be auto-approved from a specific organization. This is the way to make Slack Connect channels seamlessly be approved between trusted Organizations.
Watch the video below (sound on) to understand how to accept the invite.
Note:🚨 The invite must be accepted from a user from a different workspace / organization than the workspace / org from which the invite was sent. 🚨
acceptChannel.mov
Click on the Invite ID at the top of the invitation to be taken to the invite. Select the email account
associated with the workspace you want to accept the invite from. For me that is the account with horeaporutiu1@gmail.com.
Click through the following two pages. You can leave the defaults as is (Public channel, same channel name). Lastly,
click on Join Channel. Now, if you click on View Invitations again you should see that the buttons have changed. Instead of seeing Accept and Ignoreyou will
now see Approve and Deny.
Watch the video below (sound on) to understand how to approve the invite.
approve.mov
Click on the green Approve button next to the invite. After a few seconds, you should see that invite dissapear and then the demo_sc_app channel will be added under the Connections tab, which means it's been shared outside of your own organization!
Watch the video below (sound on) to understand how to disconnect your shared channel. This will involve installing the app again, but this time at the org level. 🚨You need to be logged in as an org owner / admin to be able to use this feature.🚨
disconnectChannel.mp4
To disconnect a channel, we will need a special, admin scope. The main difference between this scope and the other scopes we've requested in the past is that this endpoint reaches across an entire Enterprise Grid organization, not individual workspaces. This means it has a lot more power than the traditional scopes.
Once you are ready to install, navigate to the following endpoint: www.example.com/slack/install/orgadmin. Since I am using ngrok currently, my endpoint is: https://3015-98-51-61-120.ngrok.io/slack/install/orgadmin. Your base path will look different than mine.
Once you navigate to that endpoint, you should see a purple Add to Slack button. Once you click on that, you should be able to install the app at the org level. This means that it is normal to see organizations in the drop down, in addition to workspaces. This install will ONLY work on a valid organization which you are a Owner or admin of. Watch the video below to see the process in action.
After you've sucessfully installed the app at the org level, click on the
Disconnect Channels button. Select the channel demo_sc_app and then
click on Disconnect.
Within a few seconds, you should see that channel move from the Connections section of the sidebar, to the Channels section. This means
that this channel has now been disconnected from the organization it was previously connected to.
Great job! You've learned how the Slack Connect APIs work! You've learned how to send an invite, accept and invite, approve an invite, and also disconnect a shared channel!
Another thing you may want to try is to edit settings for your organization's Slack Connect use case. If you want to auto approve all channels between a certain organization you may do that. This will speed up the creation of Slack Connect channels.
Thanks so much for learning with me. Please file any issues in this GitHub repo!