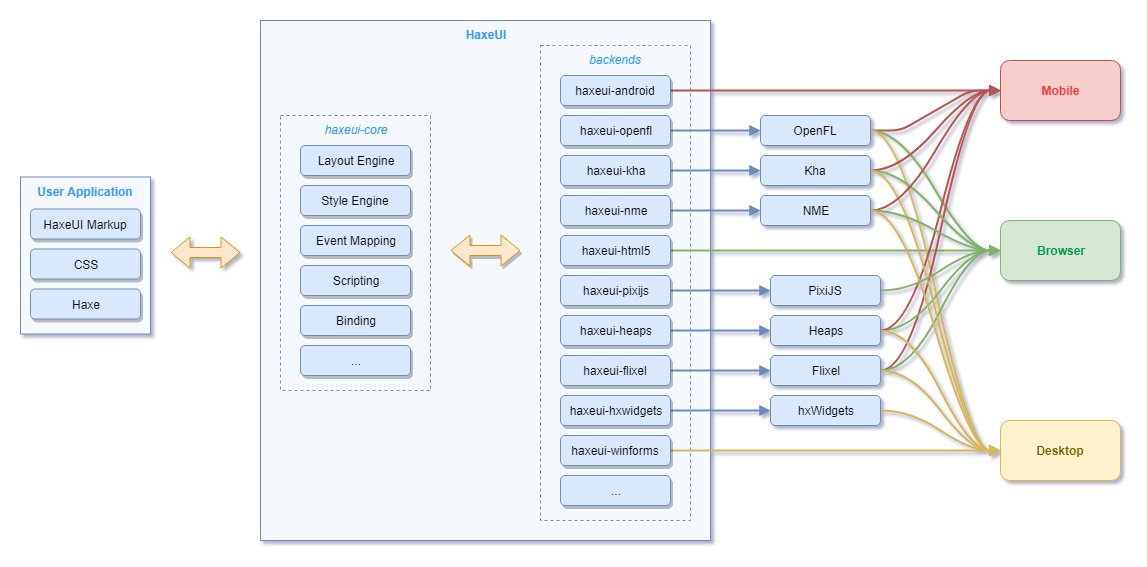
haxeui-core is a users universal entry point into the HaxeUI framework and allows for the same user interface code (either with markup or via haxe source code) to be used to build a user interface on various platforms using various HaxeUI backends. Below is a general overview of how haxeui-core and the various HaxeUI backends fit together. You can watch a presentation (given at WWX2016) about HaxeUI to get more of an understanding here.
Installation of the haxeui can be performed by using haxelib, you will need a the haxeui-core haxelib as well as a backend, for example:
haxelib install haxeui-core
haxelib install haxeui-openfl
In general, using a HaxeUI backend is as simple as just including haxeui-core and the backend library into your application, for example:
-lib haxeui-core
-lib haxeui-openfl
Currently, HaxeUI supports the following backends. Please refer to each backend for specific instructions on how to set-up and initialise the host framework (if required).
| Backend Library | Dependencies | Platforms | Components | Build Status |
|---|---|---|---|---|
| haxeui-html5 | none |   |
Native, Composite |
 |
| haxeui-kha | Kha |    |
Composite |  |
| haxeui-openfl | OpenFL, Lime |    |
Composite |  |
| haxeui-flixel | Flixel, OpenFL, Lime |    |
Composite |  |
| haxeui-heaps | Heaps |   |
Composite |  |
| haxeui-nme | NME |   |
Composite |  |
| haxeui-hxwidgets | hxWidgets, wxWidgets |  |
Native |    |
| haxeui-winforms | none |  |
Native | ... |
| haxeui-pixijs | PixiJS |  |
Composite | ... |
| haxeui-android | none |  |
Native | ... |
| haxeui-pdcurses | PDCurses |  |
Composite | ... |
| haxeui-raylib | raylib-haxe, RayLib |  |
Composite | ... |
Assuming that haxeui-core and the backend library have been included in your application, initialising the toolkit and using it should be relatively straight forward:
Toolkit.init();The init function can take an optional Dynamic argument that allows certain options to be passed to the host framework. Please refer to each specific backend on how to use these.
Once the toolkit has been initialised components can be added in one of two ways:
Using HaxeUI components in haxe code is simple and easy:
import haxe.ui.components.Button;
import haxe.ui.containers.VBox;
import haxe.ui.core.Screen;
var main = new VBox();
var button1 = new Button();
button1.text = "Button 1";
main.addComponent(button1);
var button2 = new Button();
button2.text = "Button 2";
main.addComponent(button2);
Screen.instance.addComponent(main);Note: Screen was used here as a universal way to add items to the application, this is not required however, if you are using a single framework and are not interested in the cross-framework capabilities of HaxeUI, then you can use something more specific to the target framework (eg: Lib.current.stage.addChild(main)).
It is also possible for HaxeUI to take a user interface definition from a markup language (like XML) and use that to build code similar to above:
var main = haxe.ui.ComponentBuilder.fromFile("assets/ui/demo/main.xml");
Screen.instance.addComponent(main);If your xml isn't available at compile time you can use Toolkit.componentFromString:
var main = haxe.ui.RuntimeComponentBuilder.fromString('<vbox><button text="Button" /></vbox>', "xml");
Screen.instance.addComponent(main);- component-explorer - Browse HaxeUI components
- playground - Write and test HaxeUI layouts in your browser
- component-examples - Various componet examples
- haxeui-api - The HaxeUI api docs.
- haxeui-guides - Set of guides to working with HaxeUI and backends.