According to BuiltWith, over 100 million websites employ some form of analytics or user tracking software. The events of 2020 drastically accelerated the need for digital transformation and online experience investments across industries, and it’s clearer than ever that understanding how customers navigate and interact with your website or app is no longer optional, but imperative to business success.
It’s also no surprise that, of all websites using visitor tracking and web traffic analysis tools, over half have installed Google Analytics. After all, it’s a free tool that offers a basic understanding of how people find your digital business and which pages receive the most visits. But even Google is starting to acknowledge that metrics like page visits, and even time spent on a website, are not reliable indicators of a positive user experience. Only tracking page visits and referral traffic fails to give you the complete picture of how customers interact with your digital business.
As a result, Google will soon roll out a new Page Experience signal, which will measure a combination of site performance and experience metrics, and push sites with more user-friendly digital experiences to the top of search results. Given that Google doesn’t intend to outline different metrics are weighted in this assessment, it’s critical that you have additional, at-a-glance insights into how users are experiencing your website or application.
While Google is refining the criteria they use to rank pages, the ways we interact with websites, products, and applications continue to expand beyond simply clicking and typing. Now, visitors swipe, scroll, highlight, and pinch their way through digital experiences, creating additional data points to monitor and measure.
This means your teams have an ever-growing amount of data to analyze. Uncovering which digital experience improvements will move the needle can prove a challenge for even the most sophisticated digital experience teams–which is why you need a way to break through the noise and extract valuable insight.
Watch for key experience signals
By tapping into the right signals, organizations can better utilize their website data to quickly improve their users’ experiences. Fullstory provides pre-configured interaction Signals, making it easy to understand how users navigate your site, spot where they get frustrated, and pinpoint how engaged they are with your content.
One financial services company noticed that a large number of customers were Rage Clicking on a Mastercard logo on a registration page, mistaking it for a button to add payment information. Removing the confusing logo resulted in a 7% improvement in registration completion.
Frustration signals are crucial to quickly spotting opportunities to improve your users’ experience. In addition to Fullstory’s signature and over a dozen other out-of-the-box Signals, you can now add four new Signals to your repertoire for understanding user engagement and frustration: Scroll Depth, Highlighted, Pinch-to-Zoom, and Refreshed.
Uncover your most engaging content and product areas
Scroll Depth
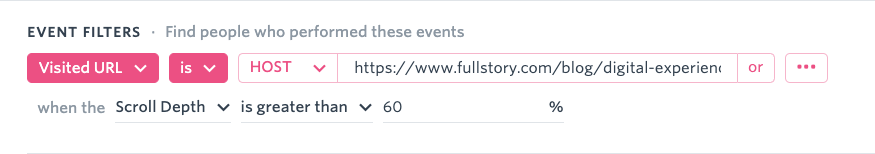
Are visitors reading your valuable long-form content? Or is there important information sitting at the bottom of lengthy pages in your product? Analyze how far your users are scrolling on key pages of your website or application, then reorganize the page’s content or adjust the design to better drive your desired user engagement.

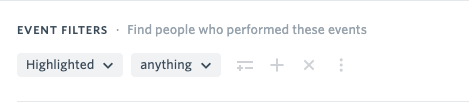
Highlighted
There’s a reason why Medium introduced the “Highlight” capability to posts back in 2015: engagement often matters more than volume of upvotes or views, and giving people a way to indicate the most interesting pieces of a story is insightful to authors. Whether it’s a blog post intended to spark interest in your B2B software or an article meant to drive sales on your ecommerce site, knowing which parts of your content customers are highlighting can indicate what they’re interested in or find most useful.

Monitoring which elements are being highlighted can also illuminate deeper visitor behavior insights. For example, an ecommerce shop can better understand the impact of comparison shopping on their conversion rates by analyzing how frequently customers highlight specific elements, such as product names, to paste and search for lower prices elsewhere.
Surface friction in key points of the user experience
Pinch-to-Zoom
With Pinch-to-Zoom, quickly find places where users need to zoom in or out to enhance visuals or change sizing of certain elements on your website or product. For many companies, pinch-to-zoom activity indicates an opportunity to improve the user experience through additional visuals or adjustments to a page’s design and layout.
For example, a major retailer’s product and UX teams use the quick insights they gain from the Pinch-to-Zoom signal to test a larger font size and the addition of zoom functionality on their product description pages.
Refreshed

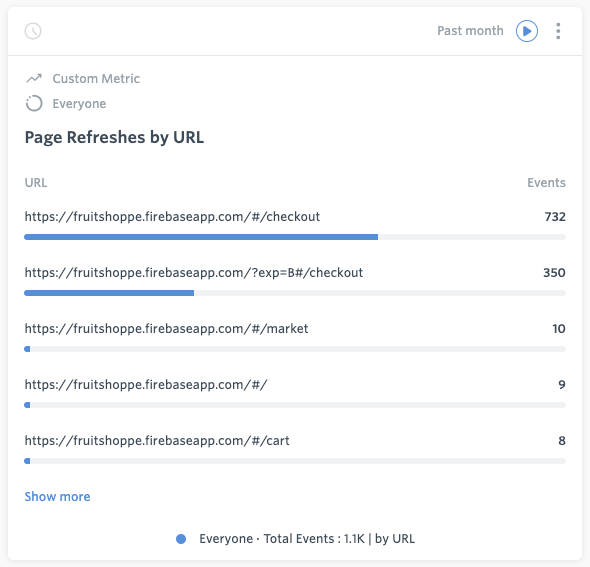
The new Refreshed signal is another way to pinpoint friction in your digital experience. Users will often reload a page experience if they don’t see an expected change on the page, an image or video element is broken or missing, or they encounter a performance problem where the website fails to render properly.
Now, you can easily spot when a user’s expectations don't align with what they’re seeing on their screen.
Deeper understanding without the dev work
Perfecting your digital experience starts with understanding what is happening on your site or app, and why. Fullstory’s out-of-the-box Signals automatically collect and analyze key interactions to help you work smarter, providing key insights about your users’ behavior. Scroll Depth, Highlighted, Pinch-to-Zoom and Refreshed are just a few of the latest ways Fullstory is empowering teams with digital experience intelligence.
Want to learn more about how Fullstory can help you perfect your digital experience? Let’s talk!
Already a Fullstory customer?
Learn how to use the new Scroll Depth, Highlighted, Pinch-to-Zoom, and Refreshed Signals.





